视差滑动,秀米终于赶上啦! |
您所在的位置:网站首页 › 秀米怎么点出 设置滑动序列 › 视差滑动,秀米终于赶上啦! |
视差滑动,秀米终于赶上啦!
|
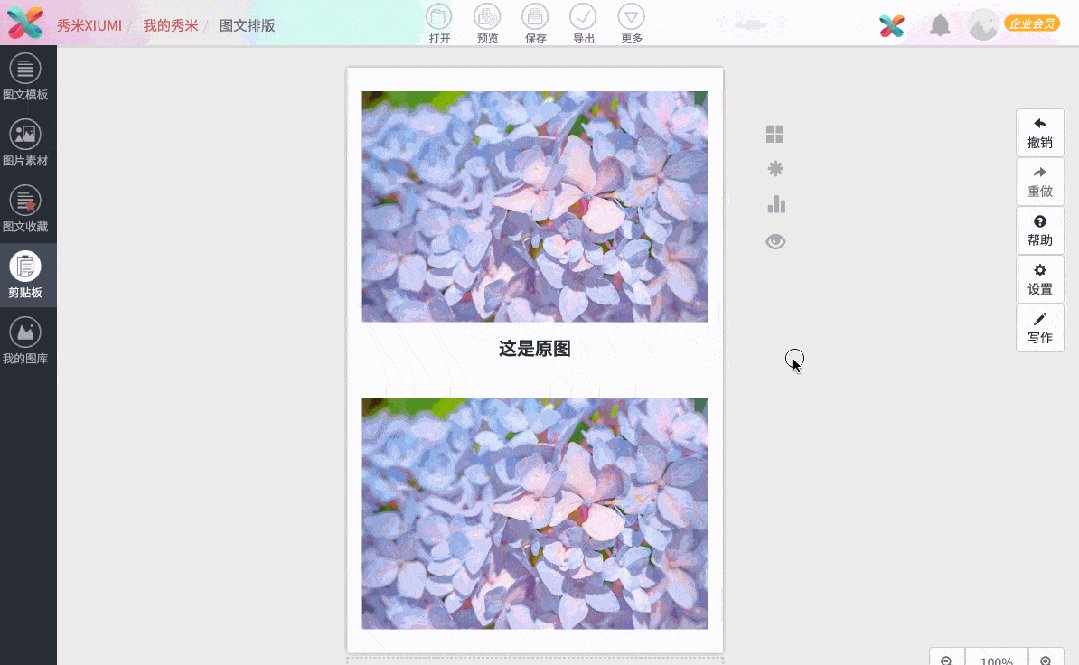
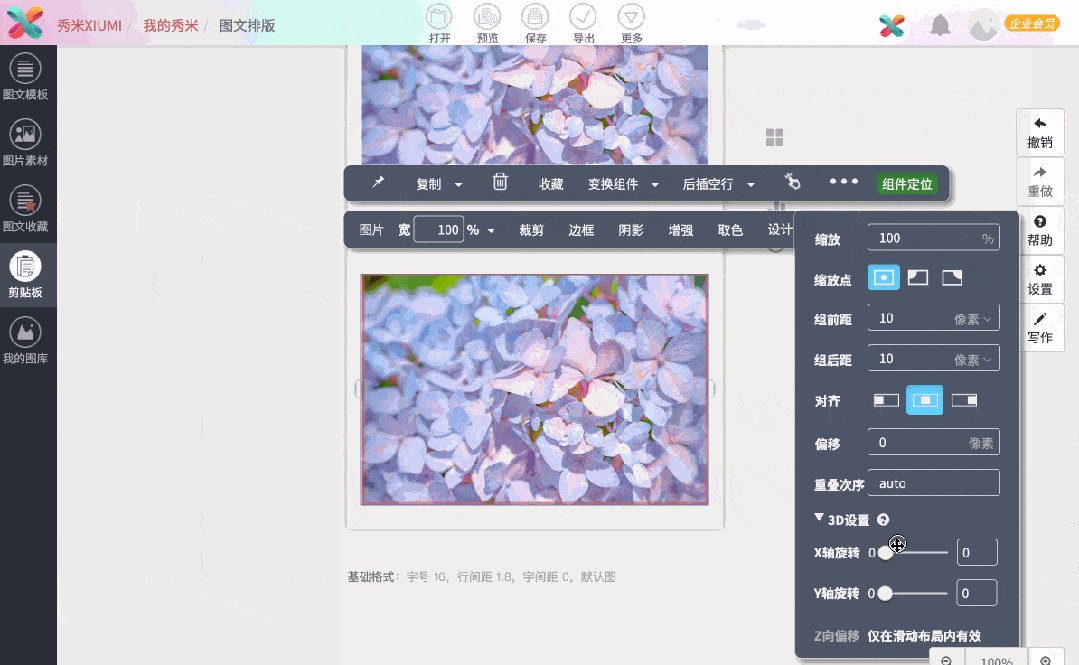
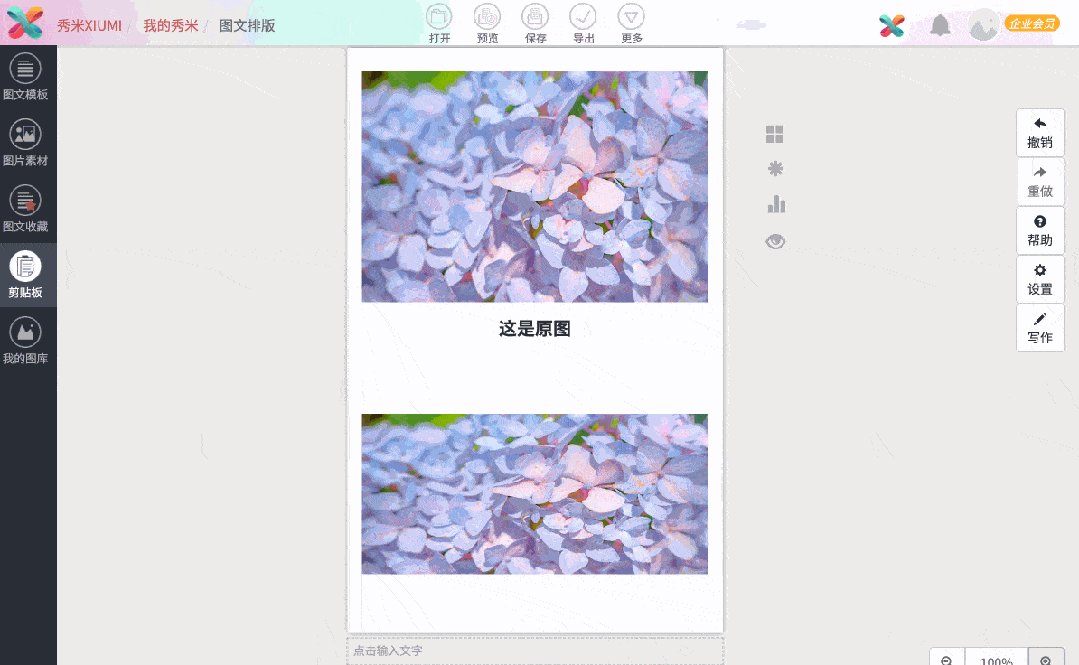
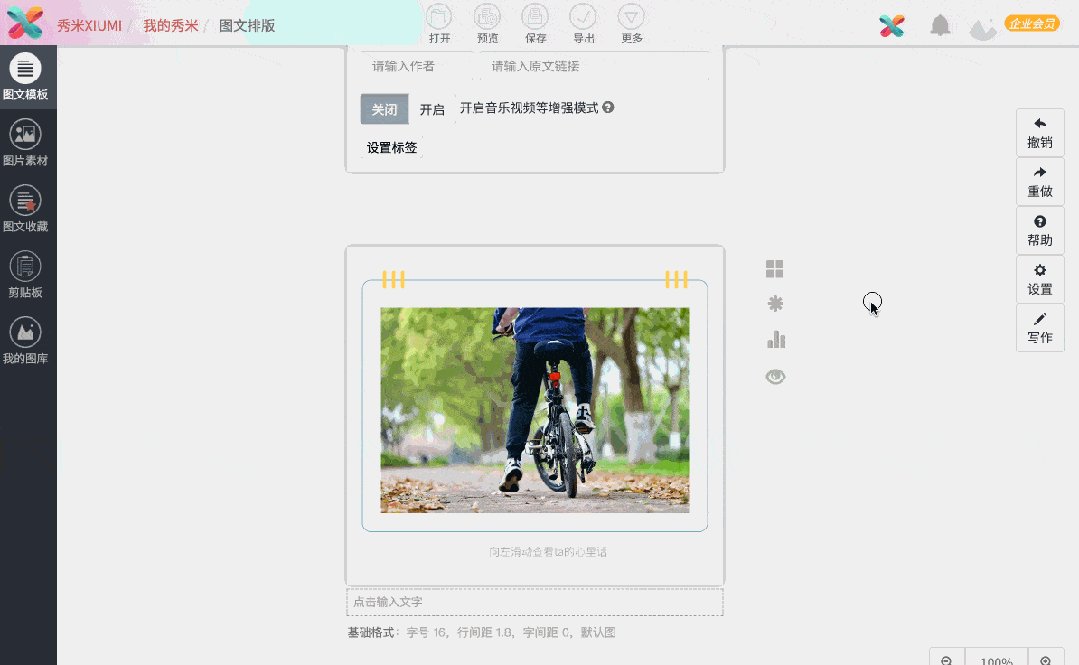
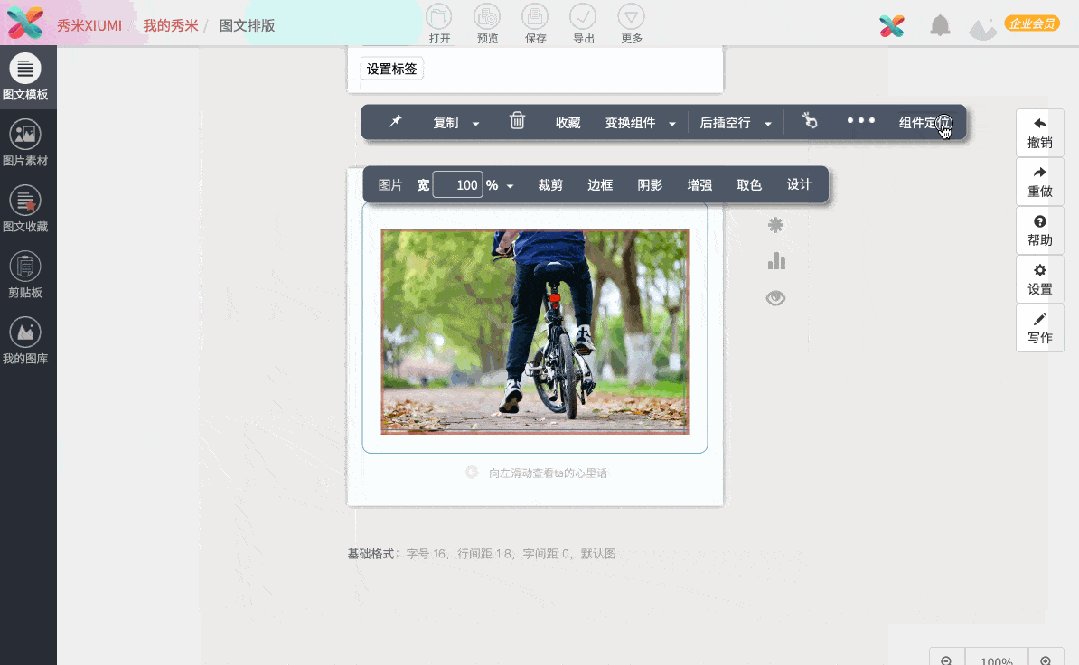
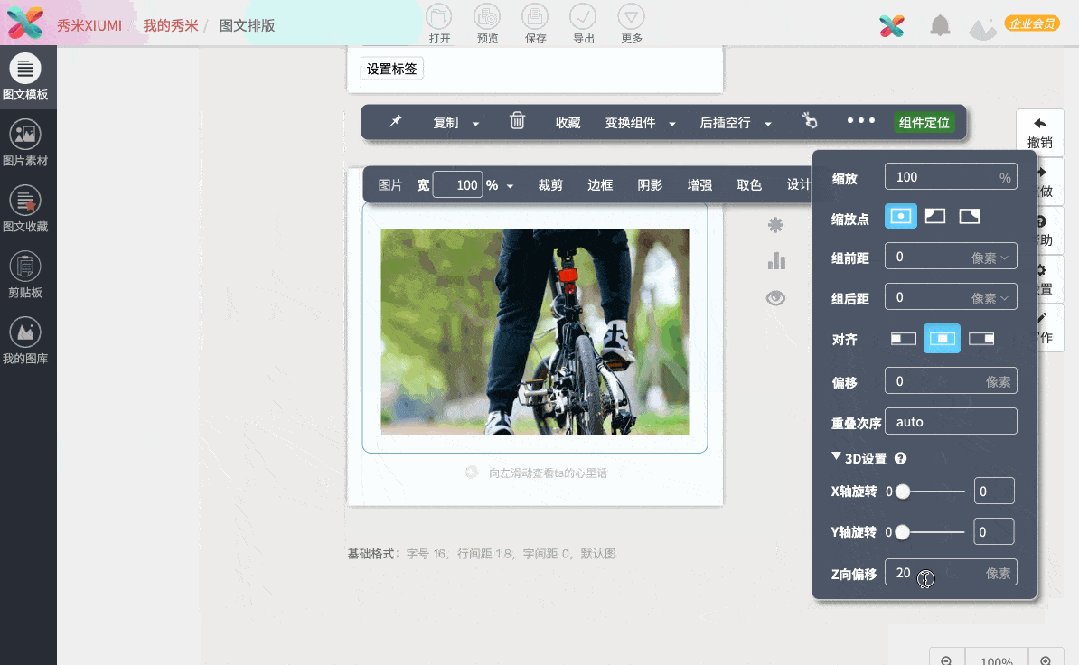
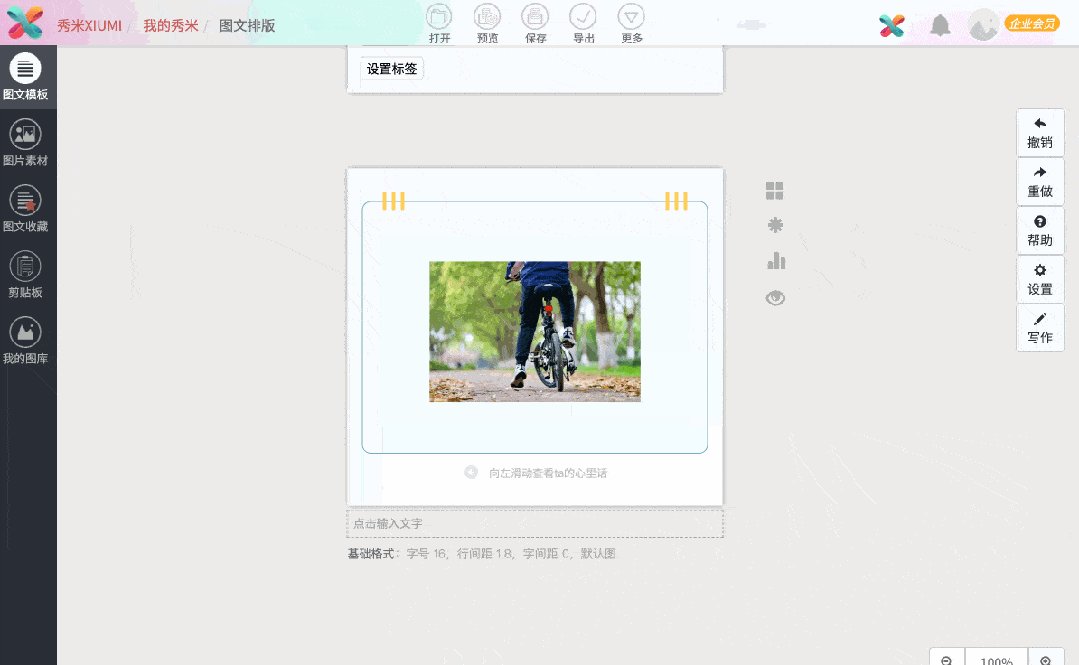
视差滑动是一个效果,在秀米里,是用3D设置做到的。秀米的3D设置,在工具条上的组件定位里:
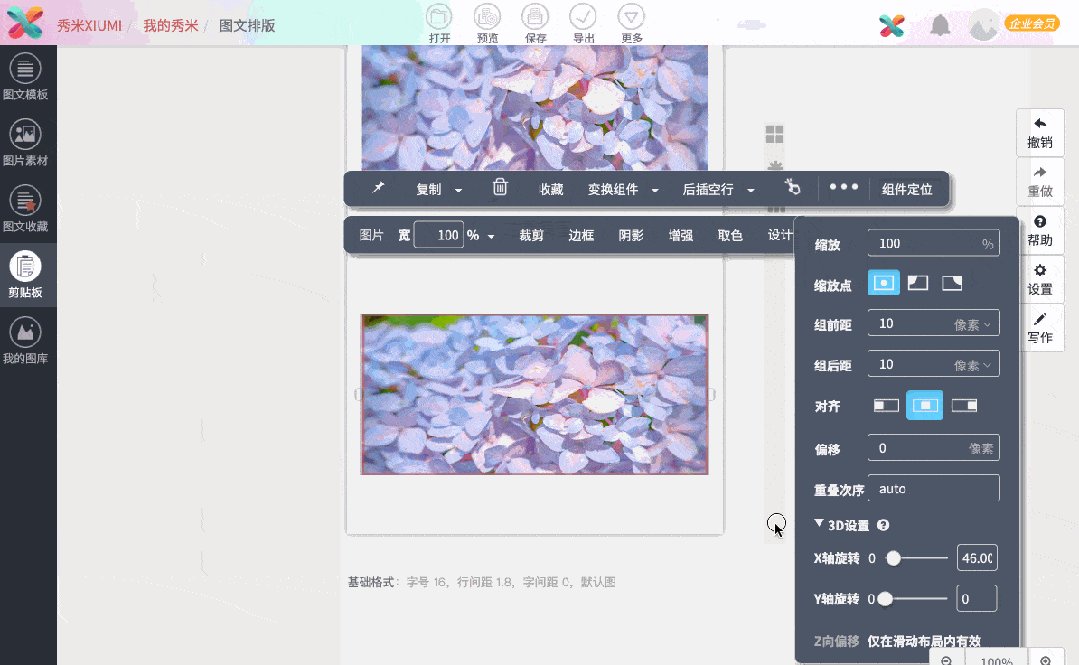
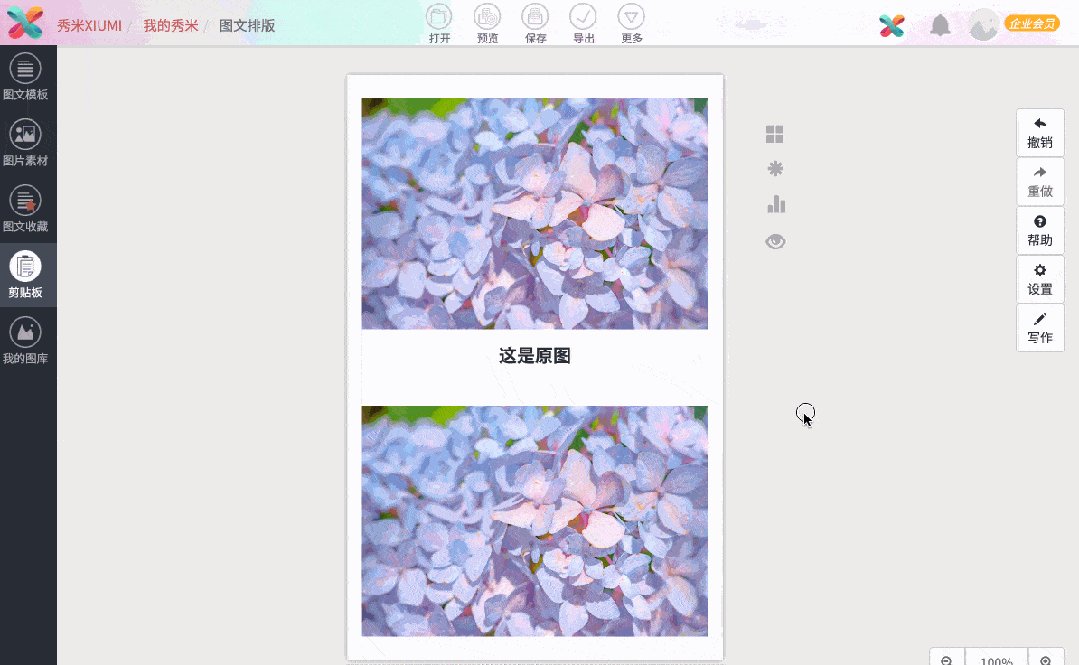
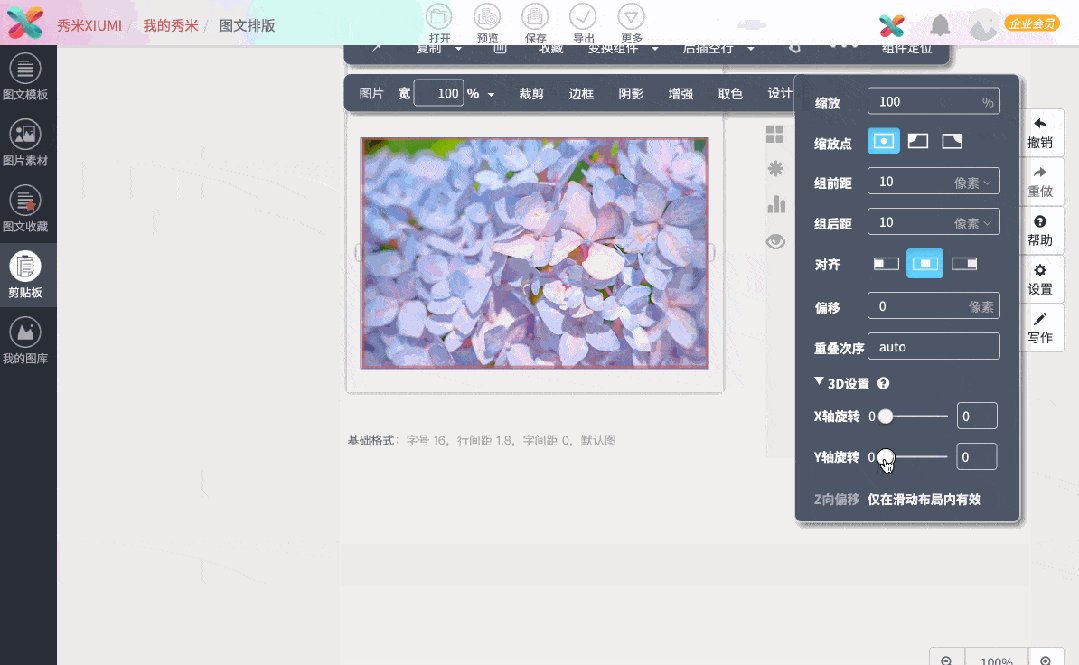
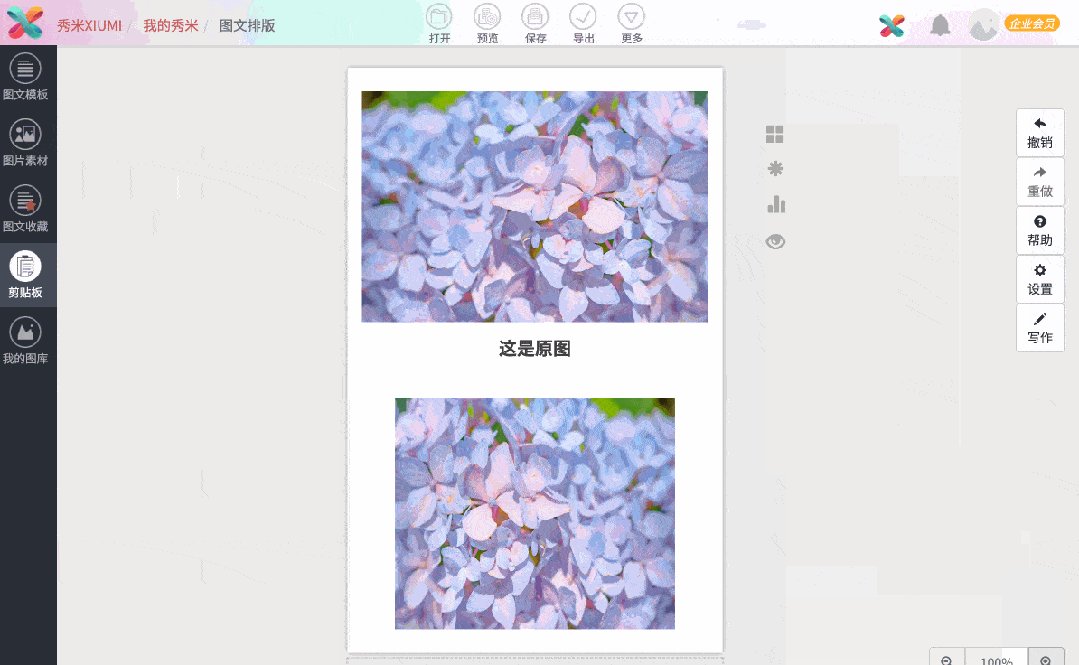
模板ID:#52235 3D设置,通过设置组件的X轴旋转、Y轴旋转、Z向偏移,达到组件的变换。 X轴旋转:围绕组件中心点的X轴方向,进行旋转。
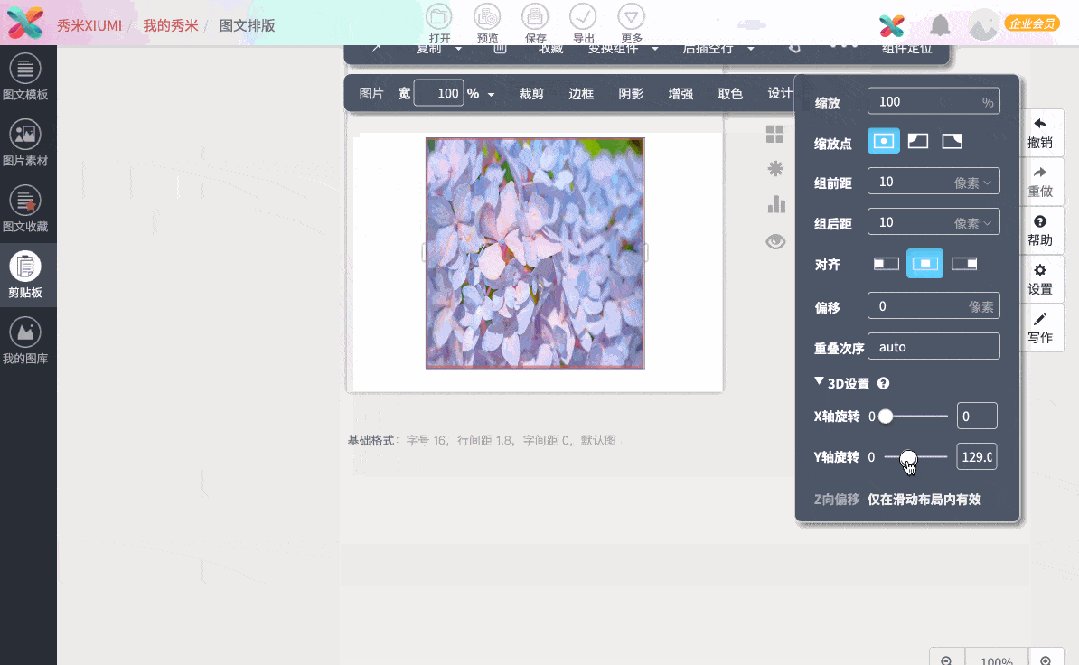
Y轴旋转:围绕组件中心点的Y轴方向,进行旋转。
X/Y旋转,是设置一个组件的远近,如果要设置不同组件的远近,则要设置组件的“Z向偏移”,设置的值越大,表示“越近”;越小表示“越远”。 Z向偏移:Z向偏移只能在滑动布局里有效,也就是左右滑动布局、上下滑动布局里。
左右滑动布局中,设置组件Z向偏移
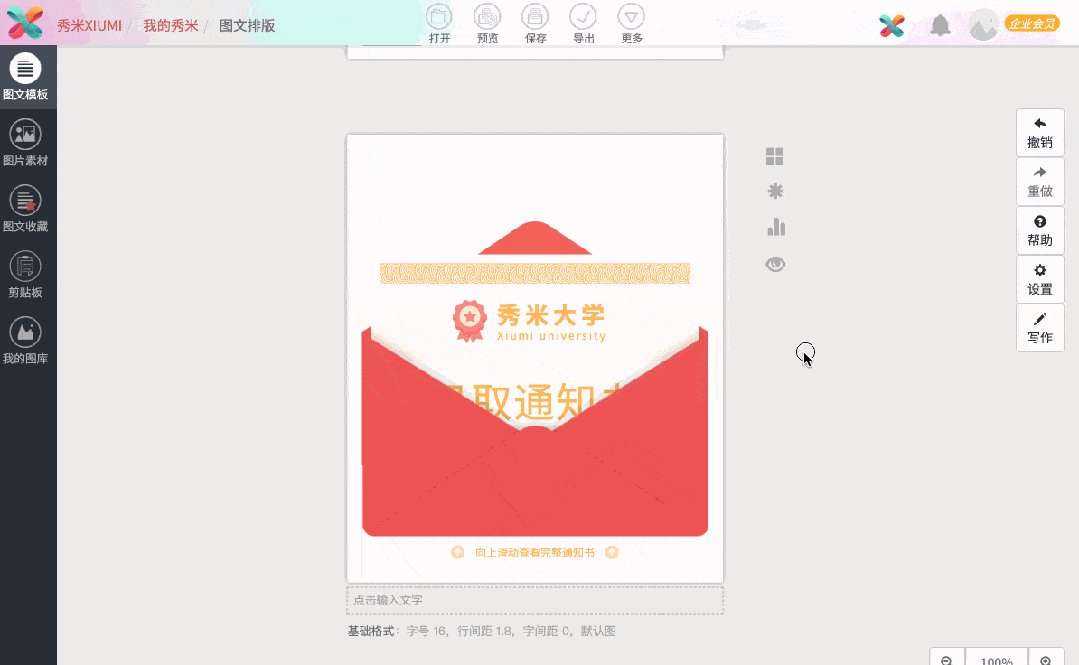
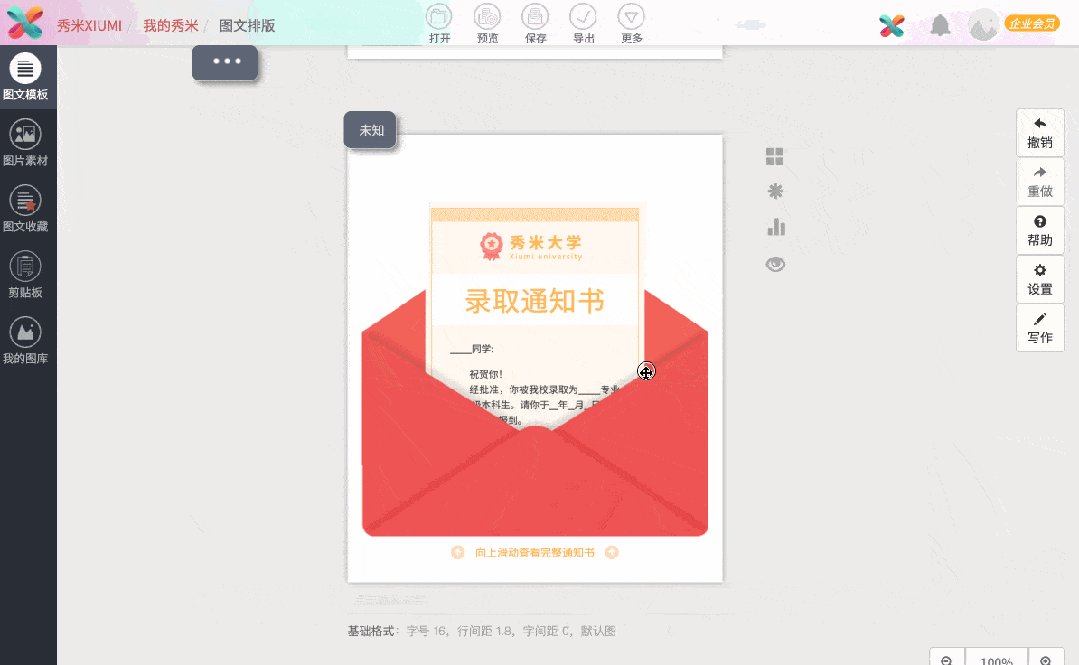
上下滑动布局中,设置组件Z向偏移 正值表示比默认不设置的组件“近”,负值表示比默认的“远”。 不同组件的远近,只有在页面滑动起来之后才能体现,因此“Z向偏移”只能在滑动布局里面设置。 所以,在滑动布局里面,给某个组件设置X/Y旋转,给不同的组件设置不同的“Z向偏移”,如此一来,它们“近大远小”,“近快远慢”,就能得到视差滑动的效果了。 02 视差滑动的简单制作 根据前面所述,要想做出视差滑动,是要放在滑动布局里的。所以呢,先准备内容,再Duang进滑动布局里,接着设下组件定位里的相关设置,就完成啦。 所以,以系统模板#52235、#52232为例,来简单看下视差滑动是如何从无到有的吧。 1 上下滑动布局的视差滑动效果 先来看下效果,需要上下滑动哦: 上下滑动查看更多
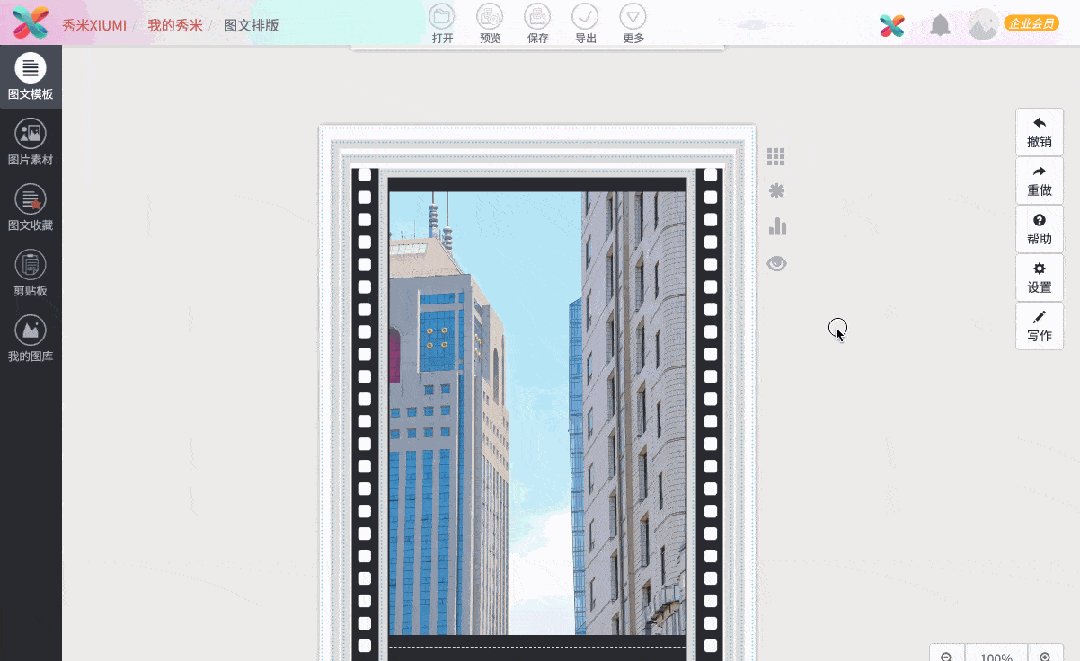
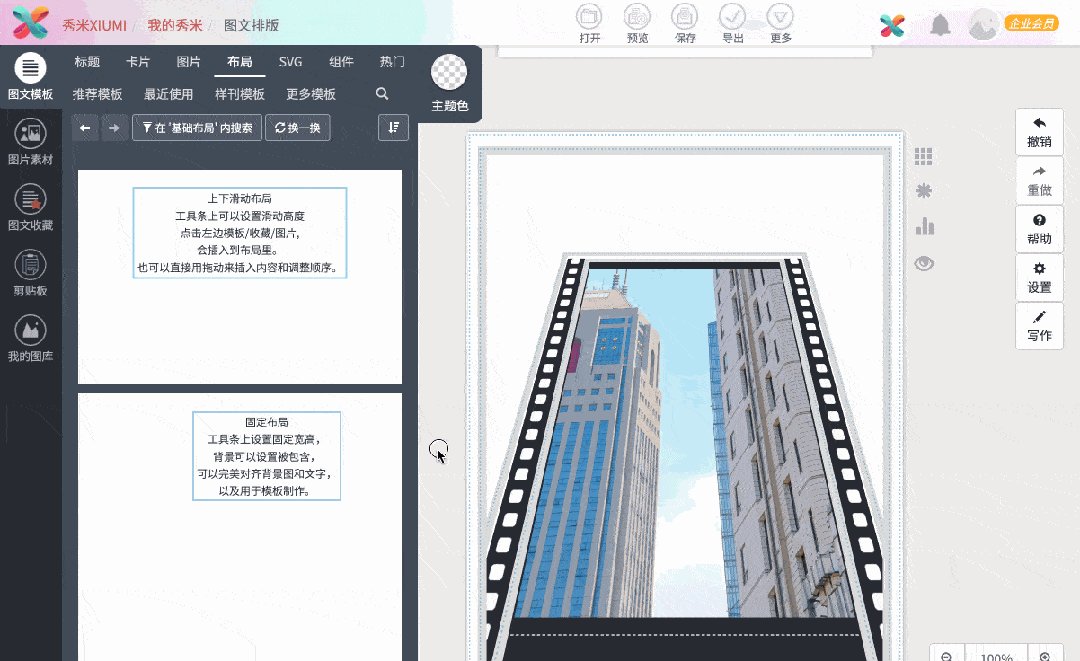
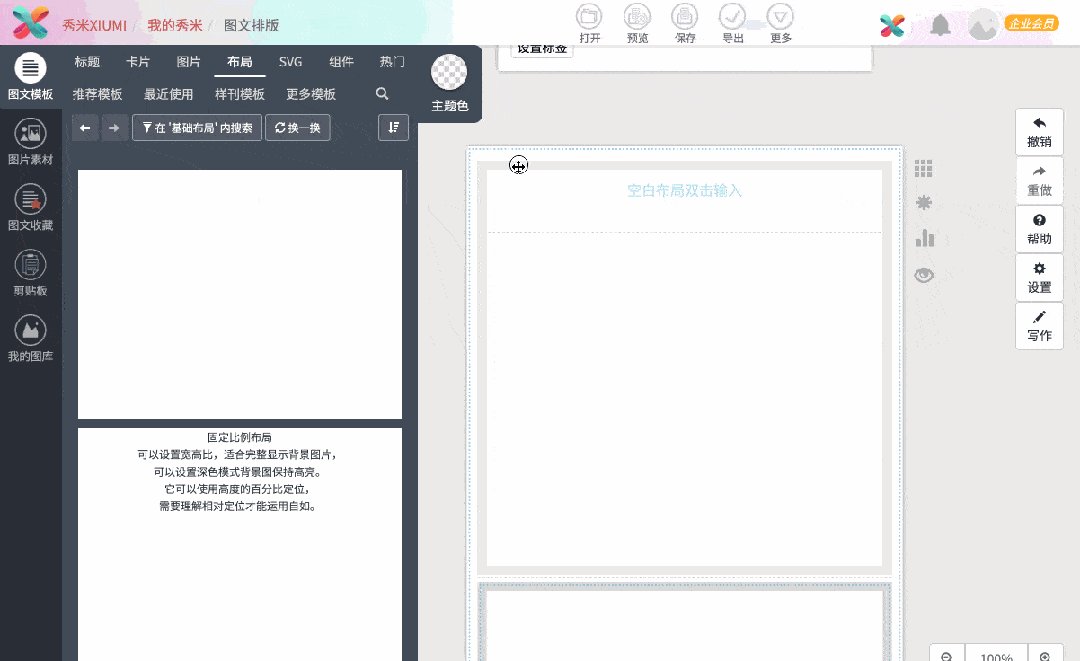
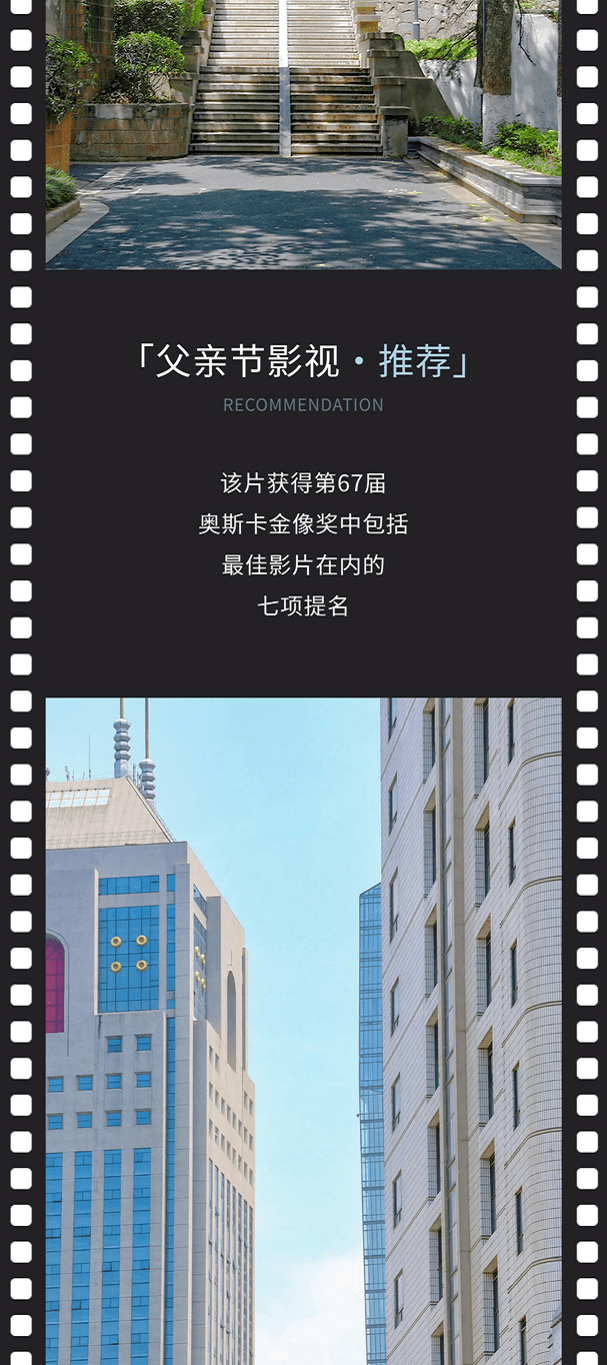
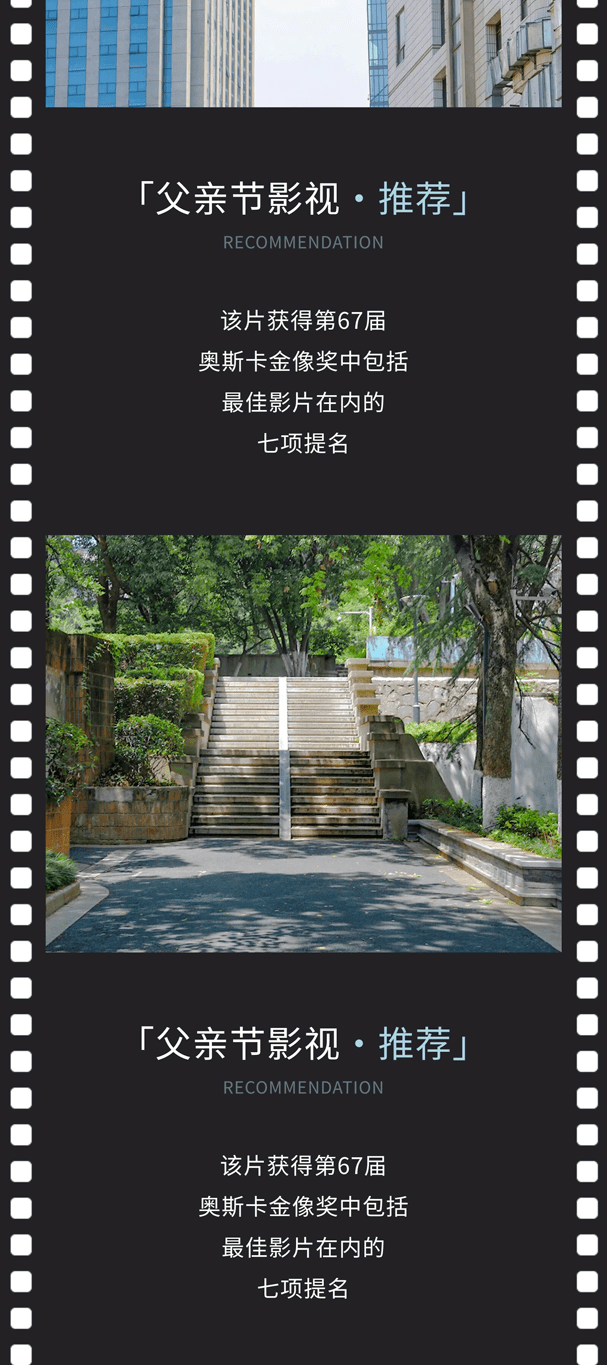
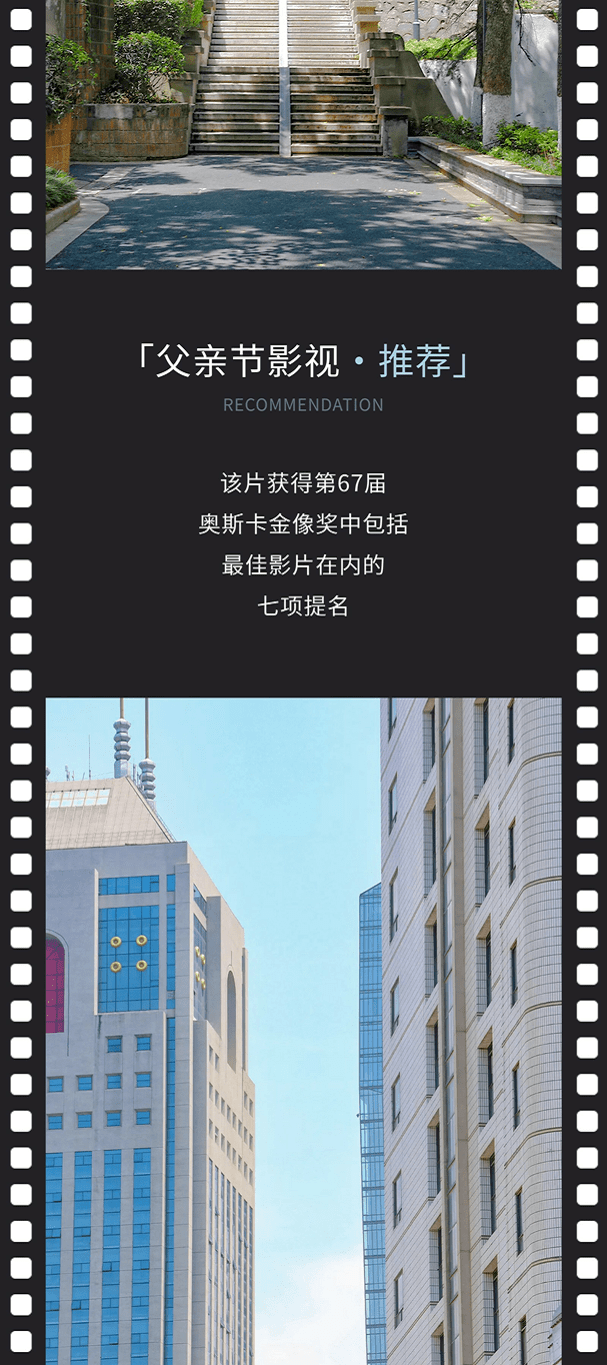
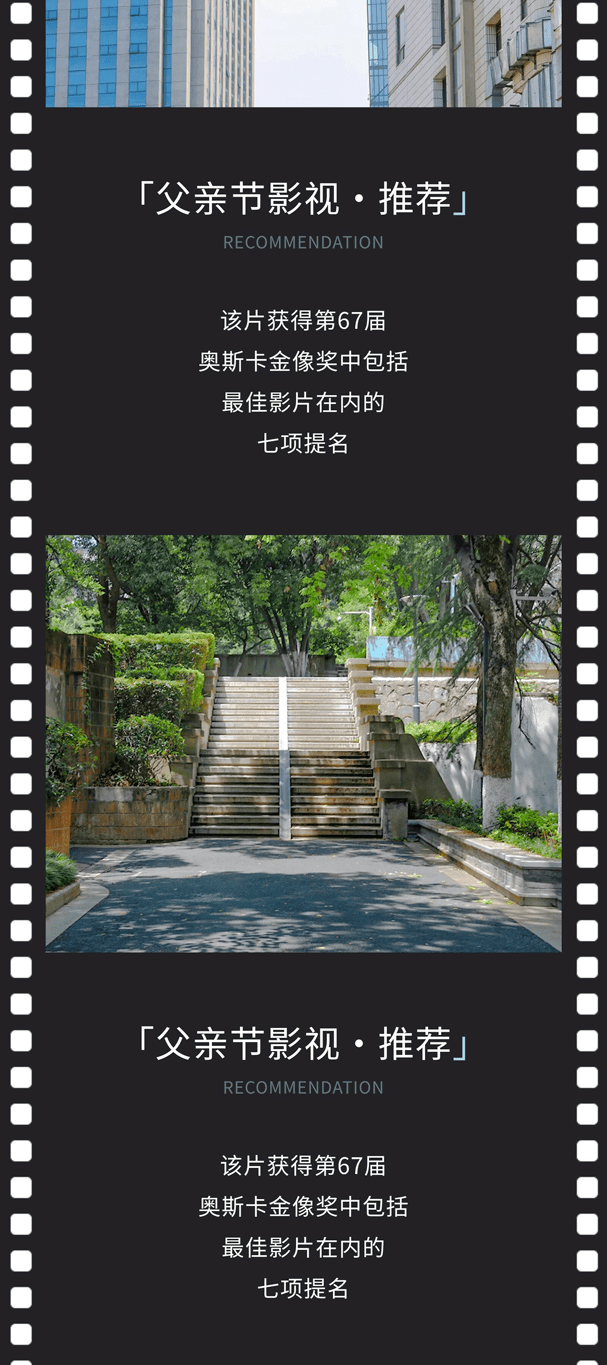
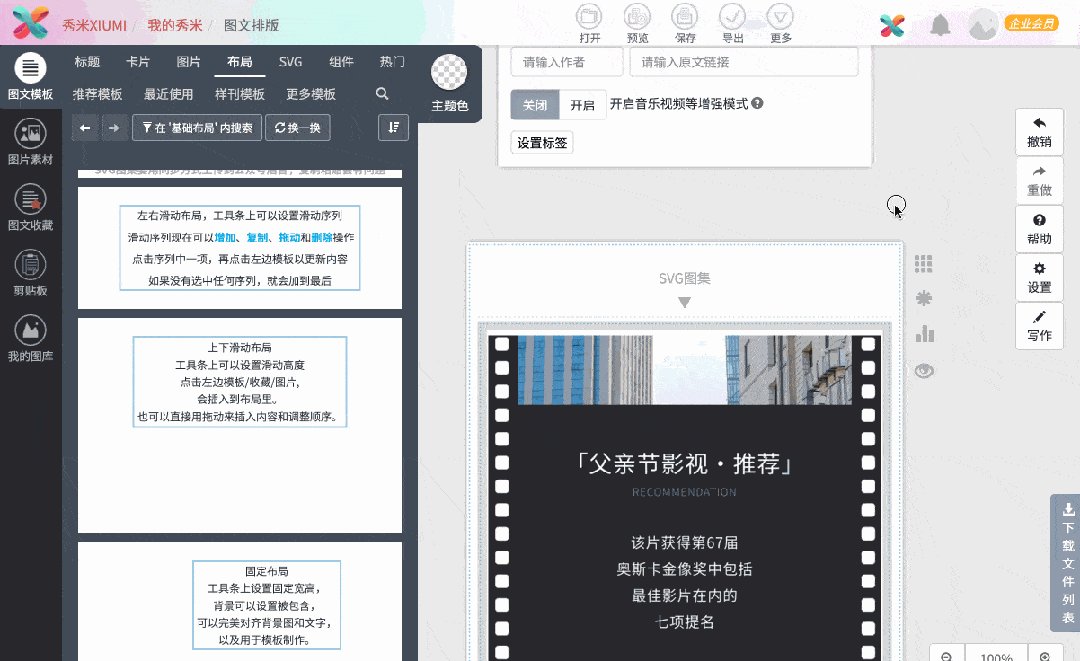
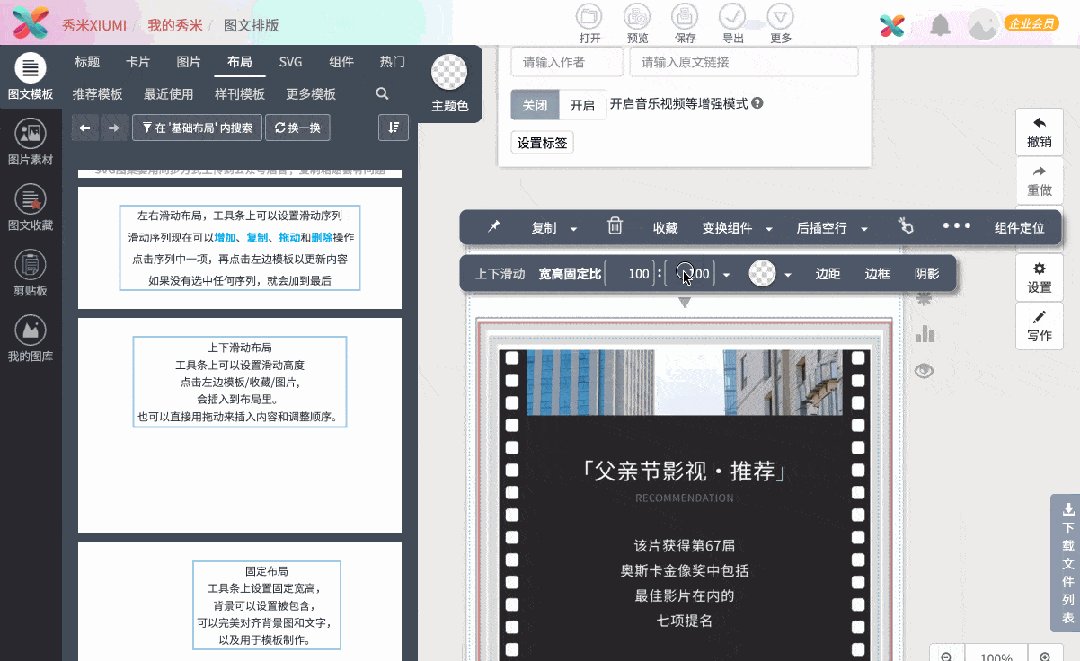
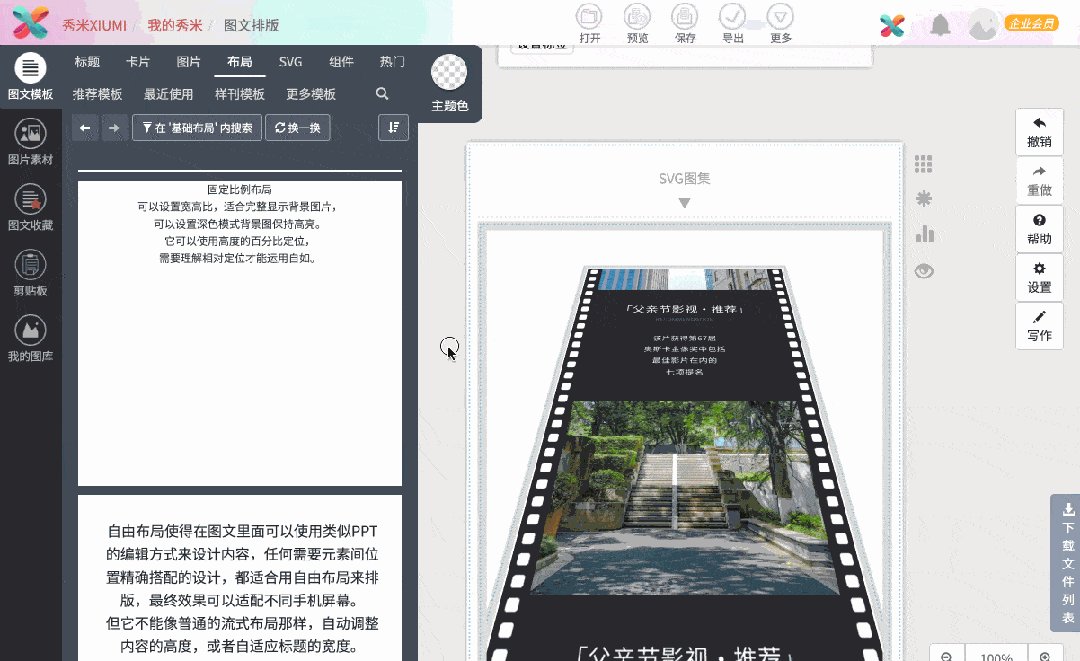
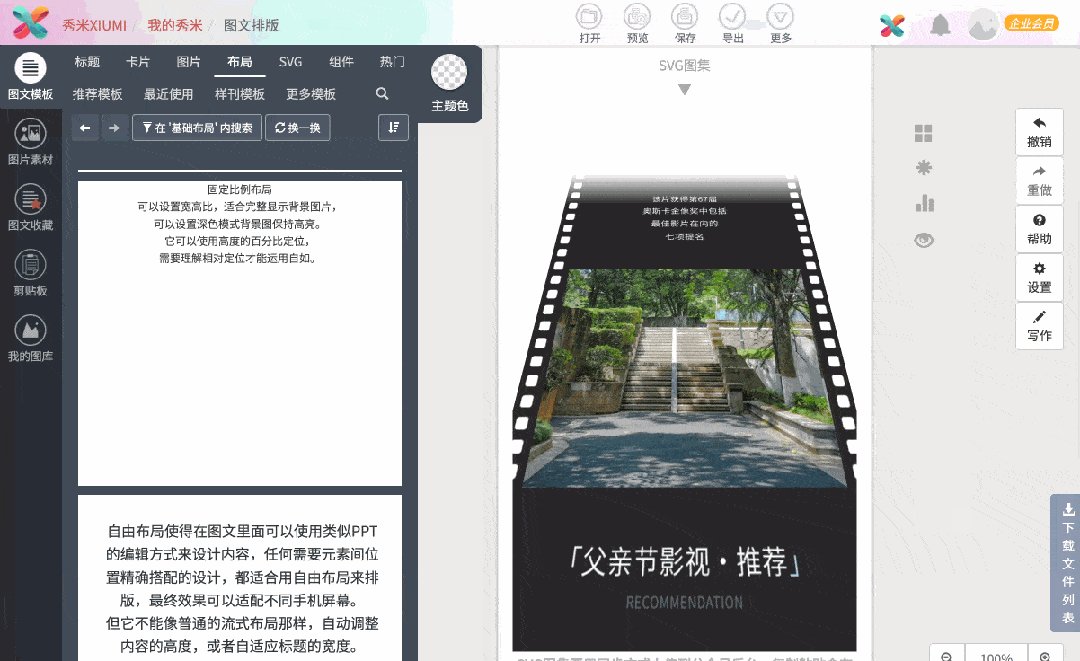
「父亲节影视·推荐」 RECOMMENDATION 该片获得第67届 奥斯卡金像奖中包括 最佳影片在内的 七项提名 「父亲节影视·推荐」 RECOMMENDATION 该片获得第67届 奥斯卡金像奖中包括 最佳影片在内的 七项提名 「父亲节影视·推荐」 RECOMMENDATION 该片获得第67届 奥斯卡金像奖中包括 最佳影片在内的 七项提名 「父亲节影视·推荐」 RECOMMENDATION 该片获得第67届 奥斯卡金像奖中包括 最佳影片在内的 七项提名 「父亲节影视·推荐」 RECOMMENDATION 该片获得第67届 奥斯卡金像奖中包括 最佳影片在内的 七项提名 「父亲节影视·推荐」 RECOMMENDATION 该片获得第67届 奥斯卡金像奖中包括 最佳影片在内的 七项提名 「父亲节影视·推荐」 RECOMMENDATION 该片获得第67届 奥斯卡金像奖中包括 最佳影片在内的 七项提名 「父亲节影视·推荐」 RECOMMENDATION 该片获得第67届 奥斯卡金像奖中包括 最佳影片在内的 七项提名 模板ID:#52235 如果将内容抽出来,大致就是这样,本身的电影框架也有模板(搜#1516),往里面塞内容就好: 「父亲节影视·推荐」 RECOMMENDATION 该片获得第67届 奥斯卡金像奖中包括 最佳影片在内的 七项提名 「父亲节影视·推荐」 RECOMMENDATION 该片获得第67届 奥斯卡金像奖中包括 最佳影片在内的 七项提名 「父亲节影视·推荐」 RECOMMENDATION 该片获得第67届 奥斯卡金像奖中包括 最佳影片在内的 七项提名 「父亲节影视·推荐」 RECOMMENDATION 该片获得第67届 奥斯卡金像奖中包括 最佳影片在内的 七项提名 「父亲节影视·推荐」 RECOMMENDATION 该片获得第67届 奥斯卡金像奖中包括 最佳影片在内的 七项提名 「父亲节影视·推荐」 RECOMMENDATION 该片获得第67届 奥斯卡金像奖中包括 最佳影片在内的 七项提名 「父亲节影视·推荐」 RECOMMENDATION 该片获得第67届 奥斯卡金像奖中包括 最佳影片在内的 七项提名 「父亲节影视·推荐」 RECOMMENDATION 该片获得第67届 奥斯卡金像奖中包括 最佳影片在内的 七项提名 内容组件,一个上下滑动布局 把内容再放进上下滑动布局里 添加一个上下滑动布局到编辑区,把准备好的电影放映内容,塞进滑动布局里,设置滑动布局宽高固定比,100:160,这比例与内容所用上下滑动布局宽高比一致:
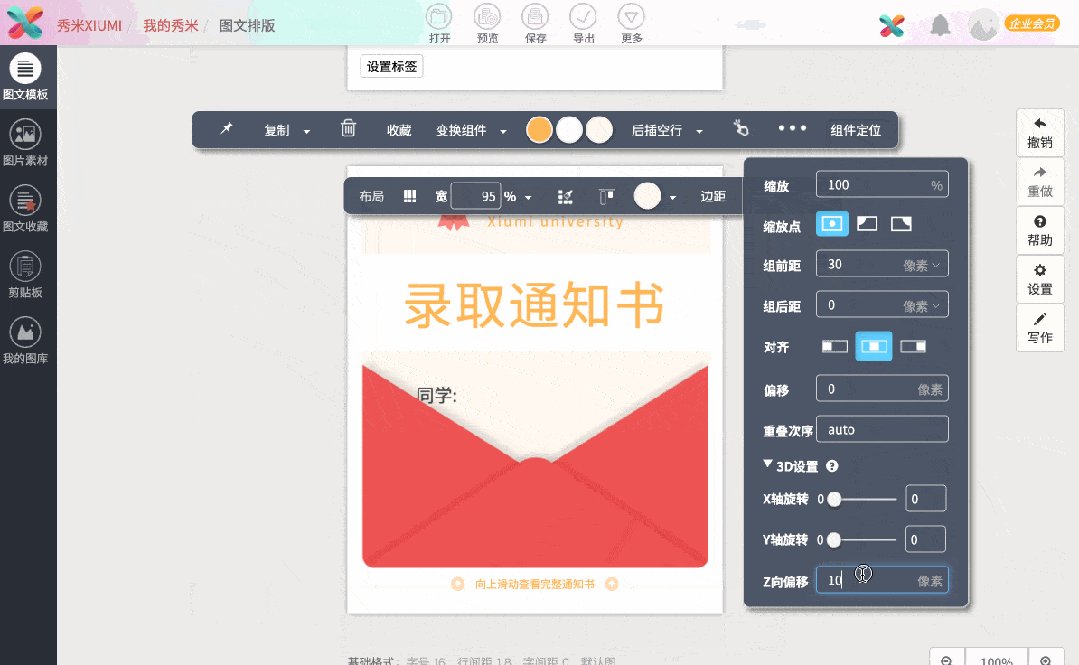
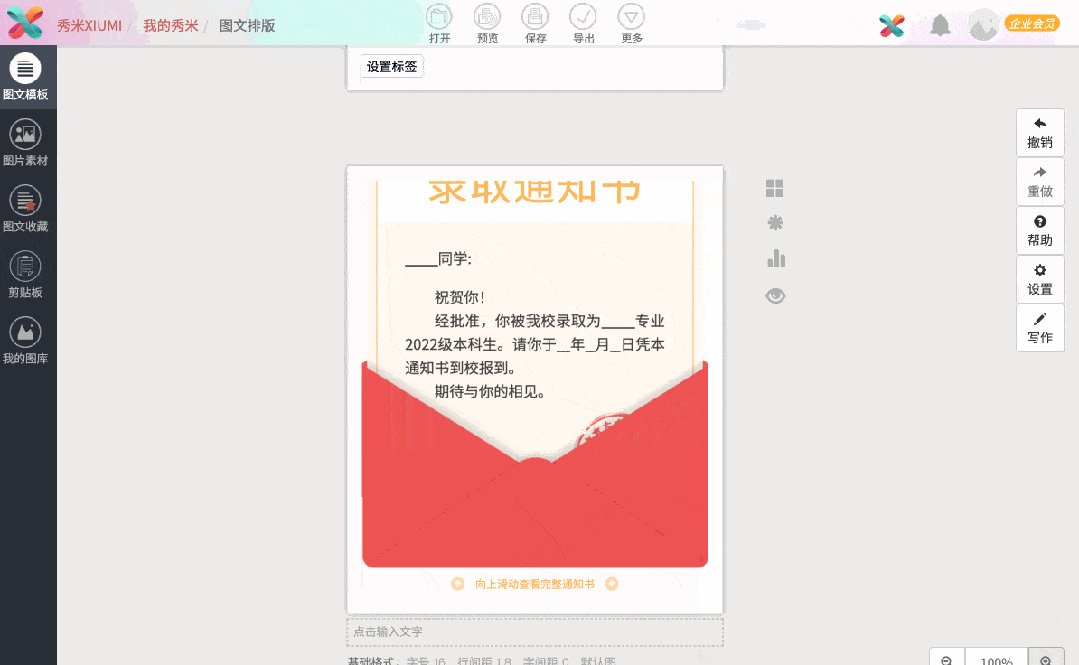
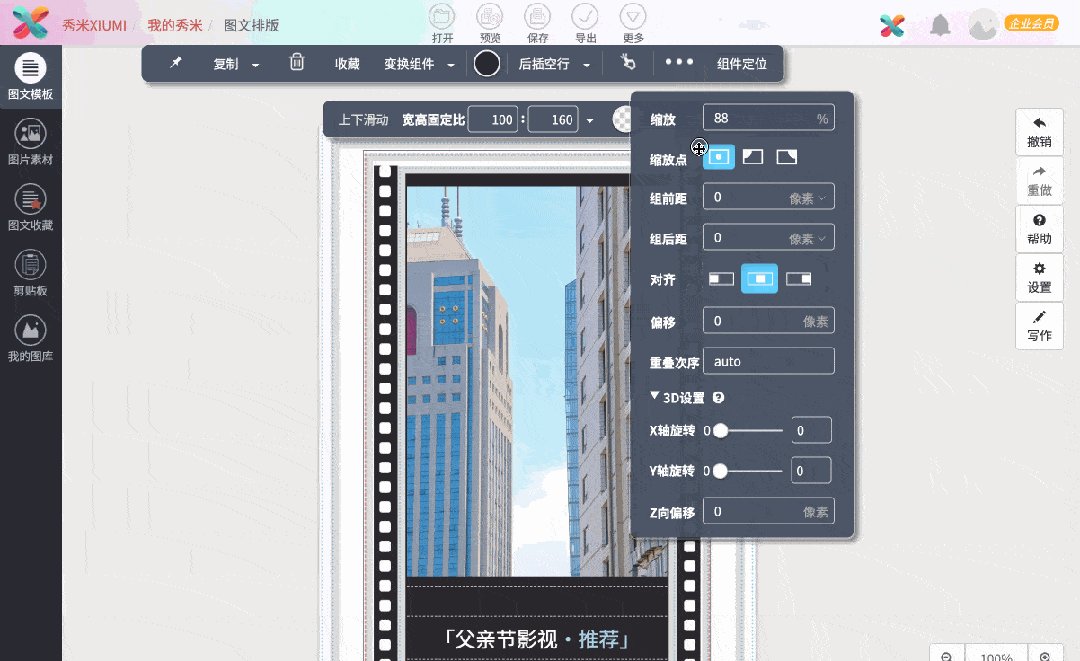
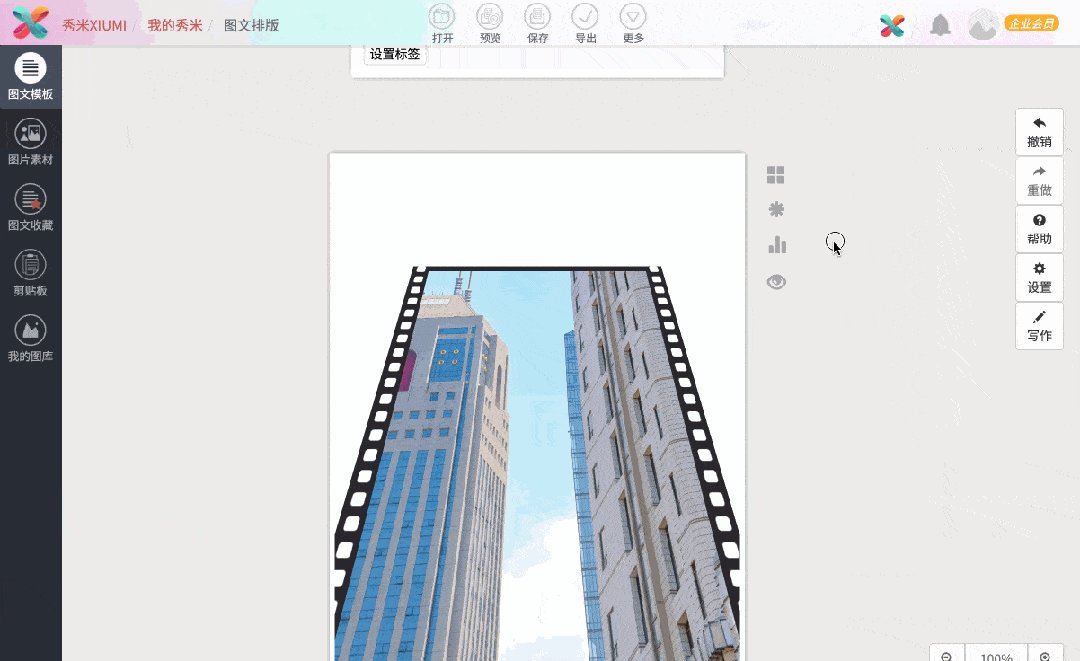
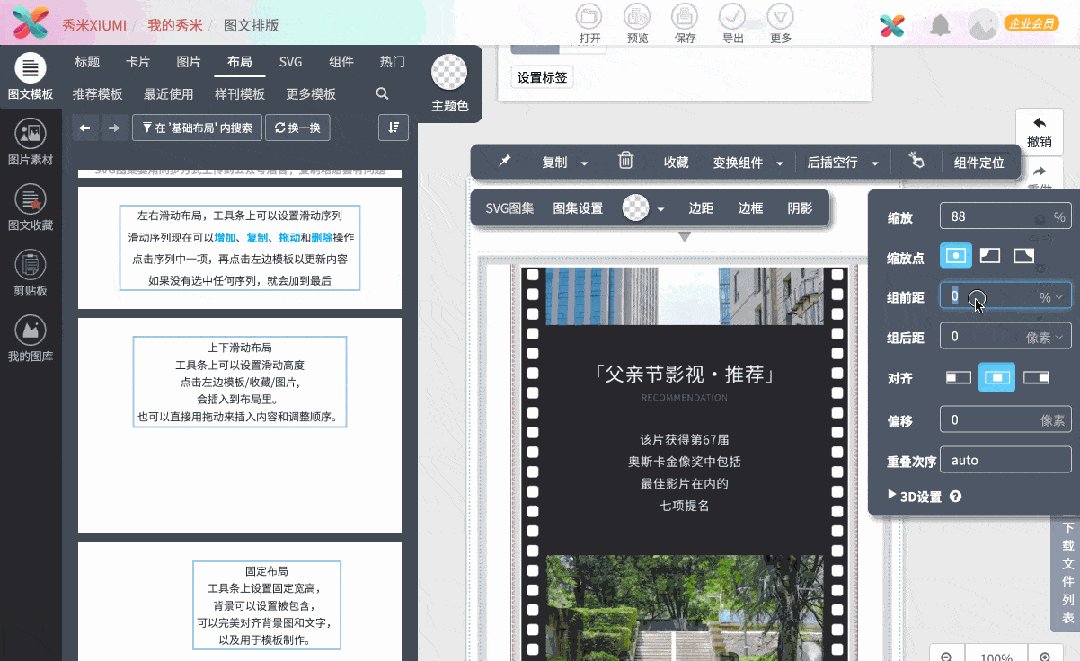
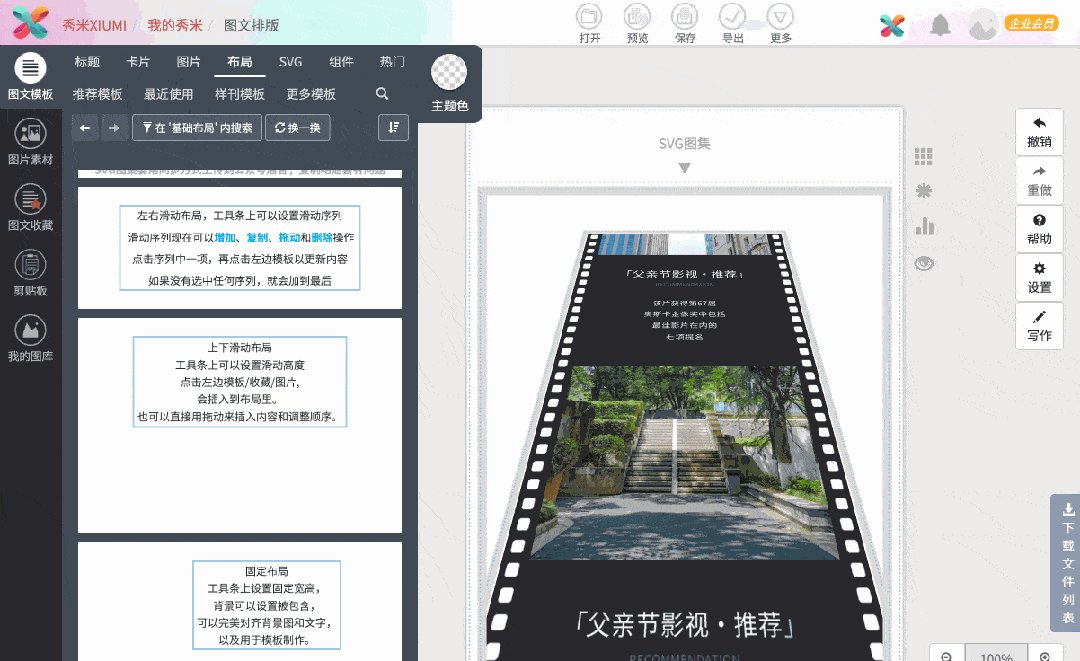
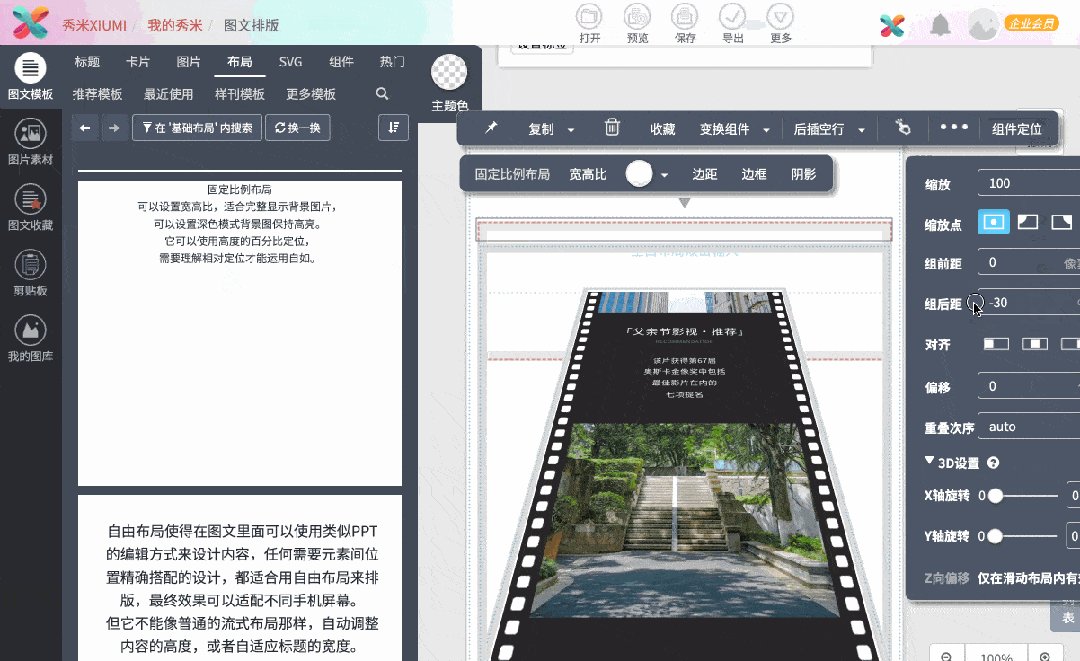
设置内容的组件定位 选中电影放映所在布局,点击组件定位,调整缩放值至88,x轴旋转4,可以清晰看到“近大远小”效果:
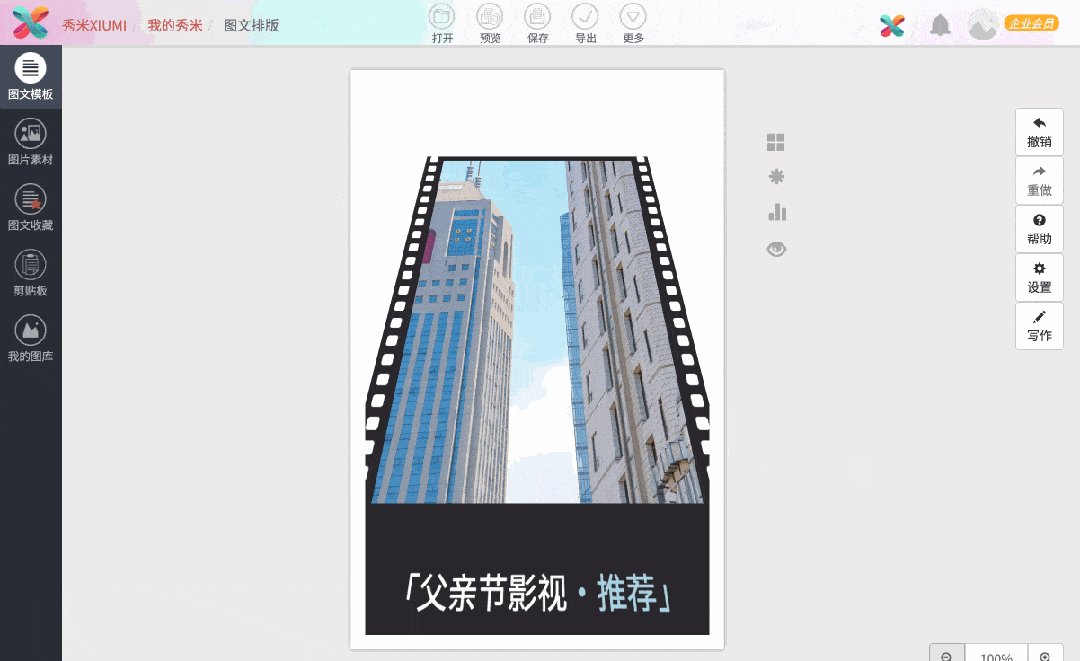
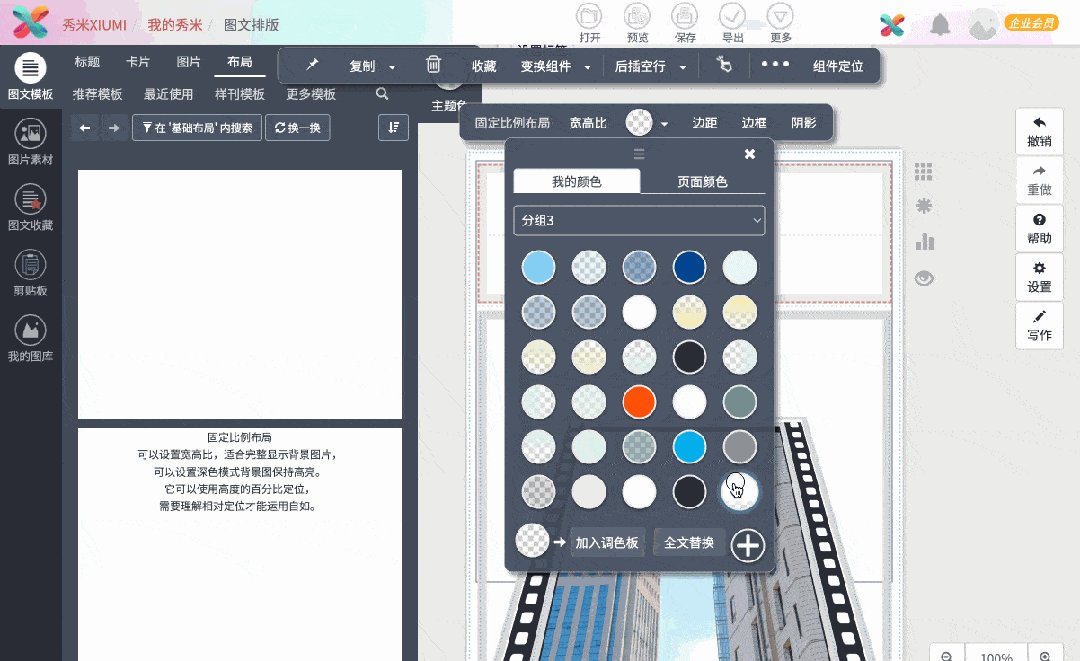
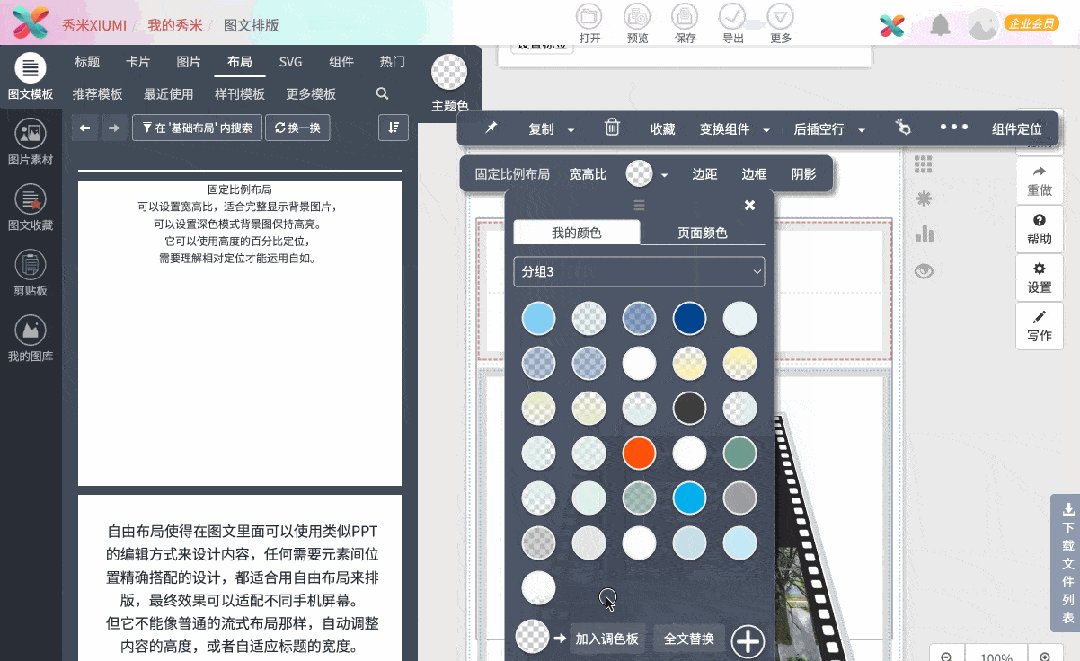
在前面加个半透明白色渐变效果 添加一个固定比例布局,放在上下滑动布局最前面,设置宽高比为100:30,背景为linear-gradient(rgb(255, 255, 255) 70%, rgba(0, 0, 0, 0)):
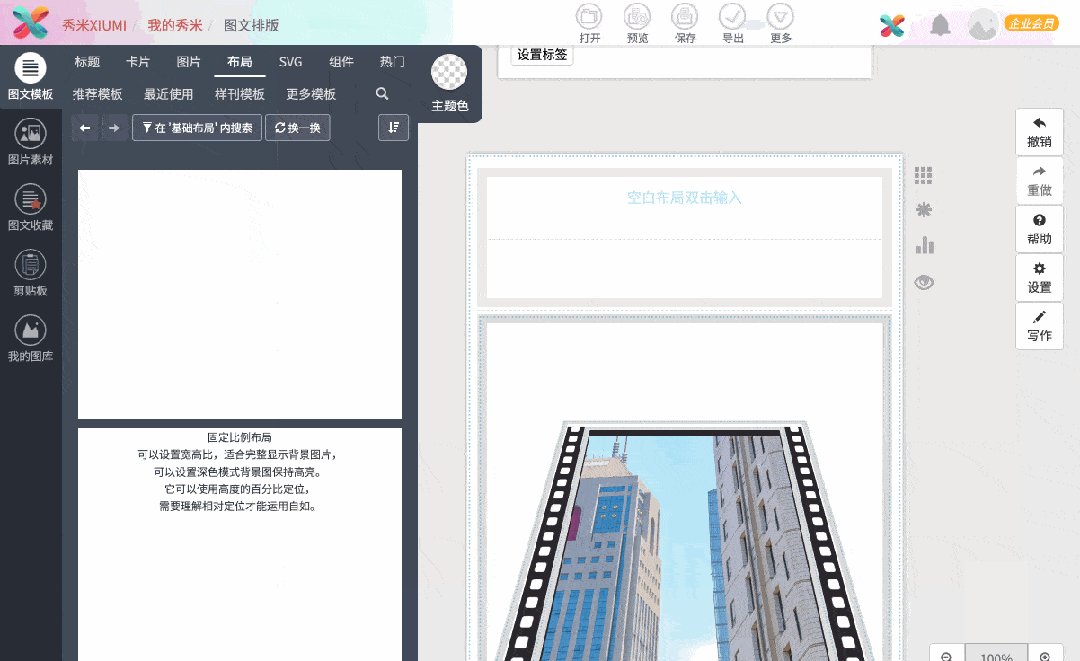
再设置上下滑动布局的组前距为-30%,调整固定比例布局组后距-30%,重叠次序1,这样效果就好了:
2 怎么让它自己动起来呢 昨天推送后,有小伙伴希望这个模板能动起来,想想也是可以的,需要用到图集。 先来看下效果吧: 视差滑动 视差滑动+SVG图集滚动 SVG图集要用同步方式上传到公众号后台,复制粘贴会有问题 将内容拆成宽高等比例图片 首先,是把放映内容的设置恢复到原始设置,抽出来,去PS里分成几等分,上传到秀米图库:
将图片放进SVG图集,并设置动画 添加一个SVG图集,放进编辑区,按顺序放好图片,图片向上对齐,方向向上,停留0秒;动画滚动,自动触发、单张时长3秒,循环勾上:
SVG图集放进上下滑动布局里,并设置 添加一个上下滑动布局,把SVG图集放进去,设置SVG图集缩放88%,组前距-46%,x轴旋转4:
设置下放映效果细节 添加一个固定比例布局,放在上下滑动布局最前面,设置宽高比为100:30,背景为linear-gradient(rgb(255, 255, 255) 70%, rgba(0, 0, 0, 0));再调整下组前距负数、重叠次序:
最后来看下效果吧: 3 左右滑动布局的视差滑动效果 横向视差滑动,先来看下效果吧:
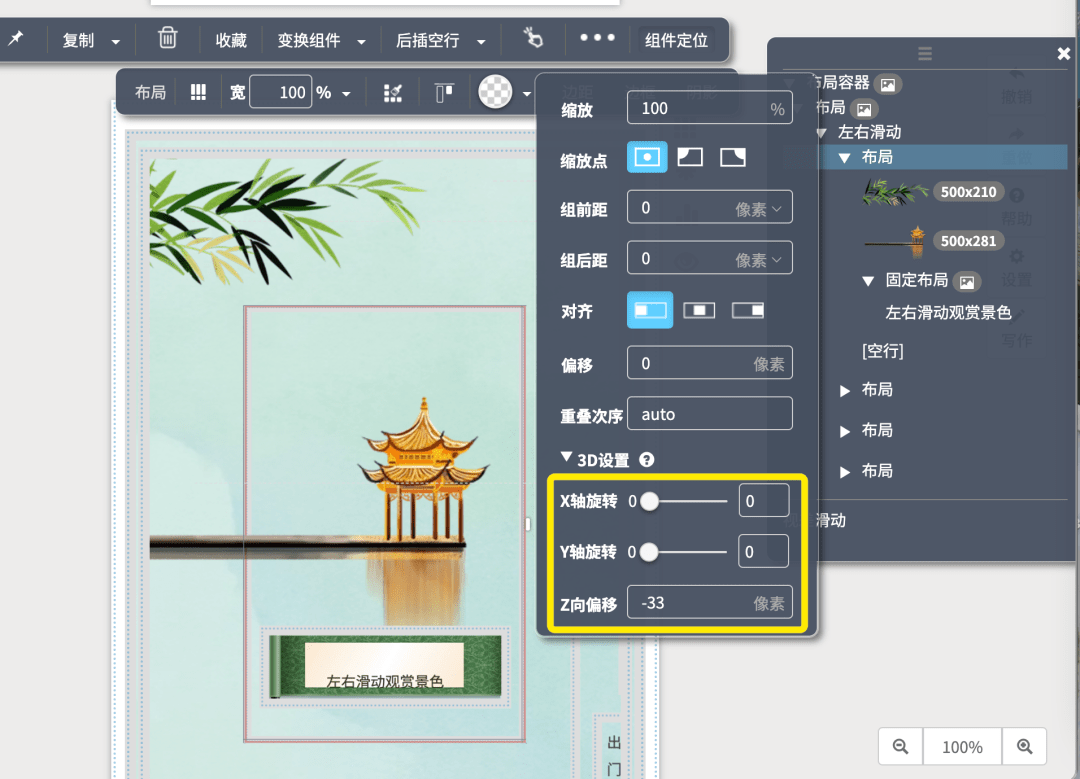
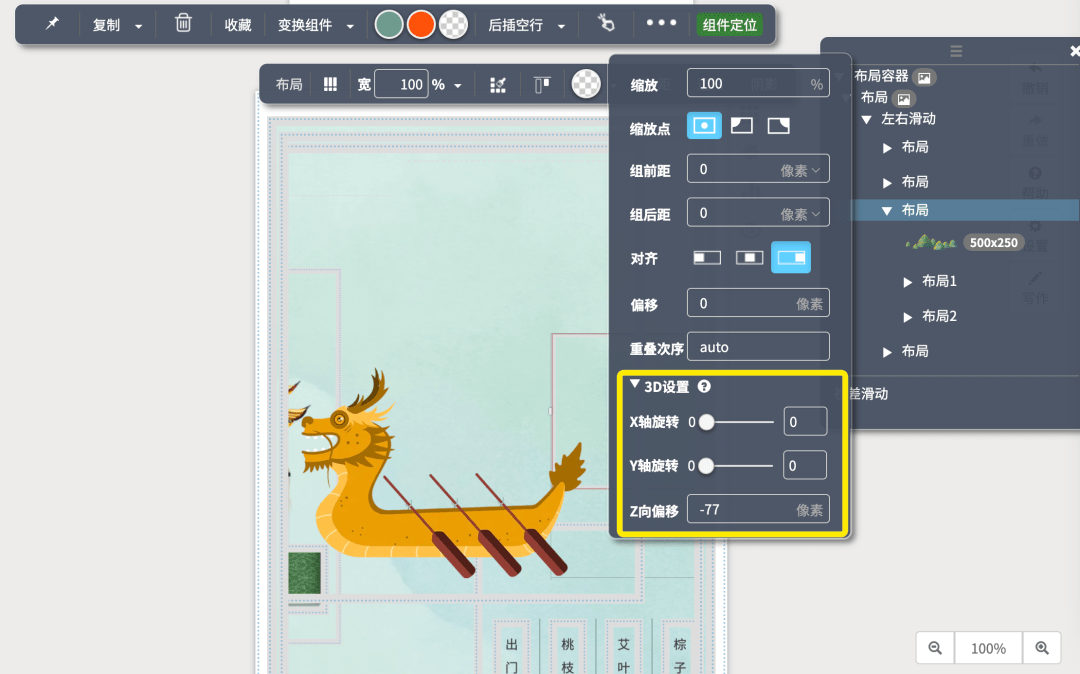
左右滑动观赏景色 出门一望麦儿黄。 桃枝插在大门上, 艾叶香,香满堂; 棕子香,香厨房; 端午 DUAN WU 模板ID:#52232 这一次,里面的组件设置了z向偏移,比如第一序列、第三序列;这样,设置了Z向偏移负数的组件,就会比不设置的要远。当滑动时候,这些组件的远近,就形成了视差滑动效果:
第一滑动序列
第三滑动序列 小结 视差滑动,在秀米中需要用到组件定位→3D设置做出效果,有X轴旋转、Y轴旋转,以及只能在滑动布局中设置的Z向偏移。 如果要设置不同组件的远近,则要设置组件的“Z向偏移”,设置的值越大,表示“越近”;越小表示“越远”。正值表示比默认不设置的组件“近”,负值表示比默认的“远”。 所以,在滑动布局里面,给某个组件设置X/Y旋转,给不同的组件设置不同的“Z向偏移”,这样它们“近大远小”,“近快远慢”,就能得到视差滑动的效果了。 ps:留言里随机抽5位小伙伴,送10米点兑换码;周五下班前抽抽~ 更多阅读 小白适用 系统介绍秀米的基础操作 ☚☚☚ 向左滑动 秀米有那么多骚技能 不来学几招? 秀米每一天都是最新的 你的 在看也是最新滴~ 返回搜狐,查看更多 |
【本文地址】
今日新闻 |
推荐新闻 |